
What was the project about?
The goal was to design a new website that was optimized for search engines and mobile devices. SupportBench wanted to have a site that enabled their marketing team to communicate, maintain, track and update.
I started designing a sitemap with the goal of providing a simpler navigation that made more sense to the users. I took their previous site structure and researched competitors to identify areas of improvement for the new website. After a few iterations of reorganizing categories, we agreed on a structure and started designing wireframes.

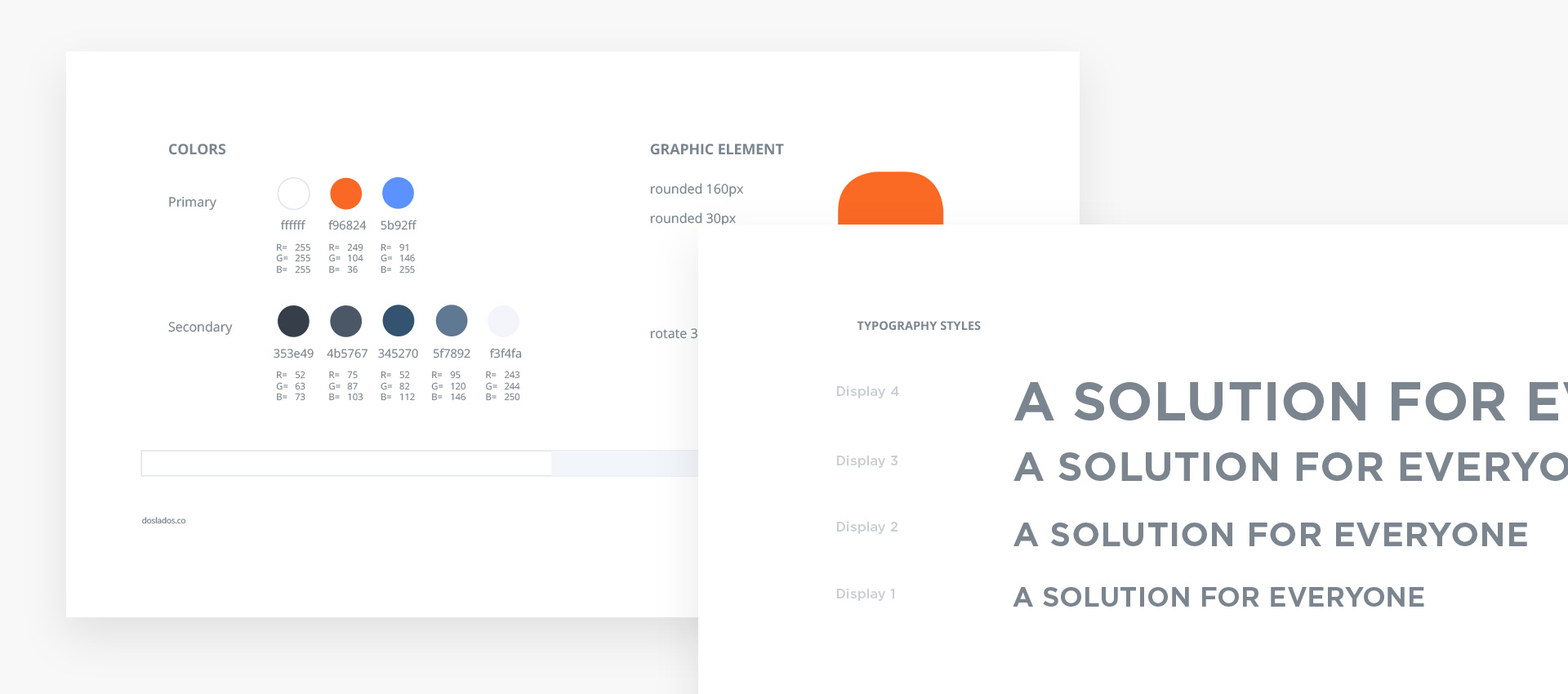
Rebrand document
I created a brand document to solidify the new brand. The idea was to achieve a brand that reflected the product capabilities, tone and experience. The idea of this document was to setup some brand rules to guide us during the project and use these as a guide on every step. In plain words to prevent derailing the design in the process. In this document, I defined typography, iconography, illustration, colours, backgrounds, buttons, states, layouts, etc.


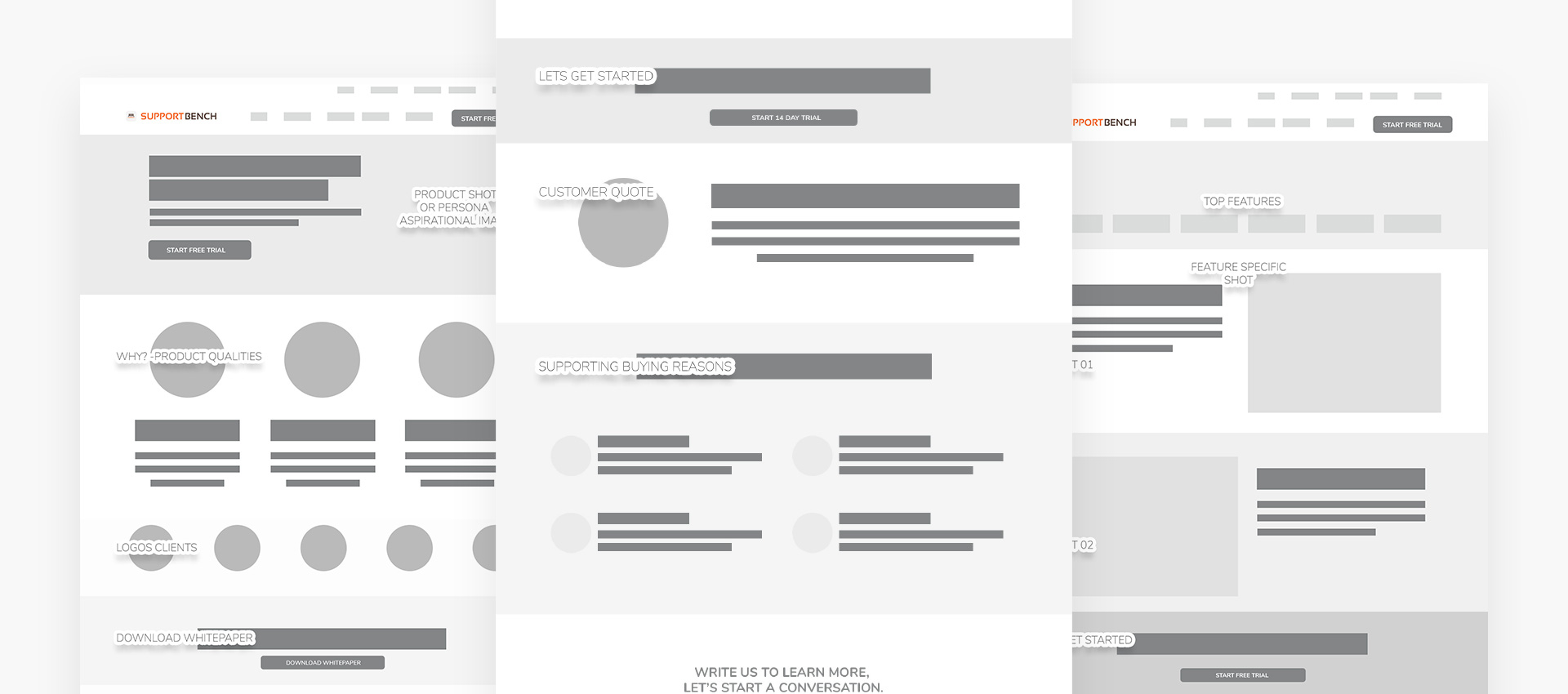
Sitemap & Wireframes
I started designing a sitemap with the goal of providing a simpler navigation that made more sense to the users. I took their previous site structure and researched competitors to identify areas of improvement for the new website. After a few iterations of reorganizing categories, we agreed on a structure and started designing wireframes.
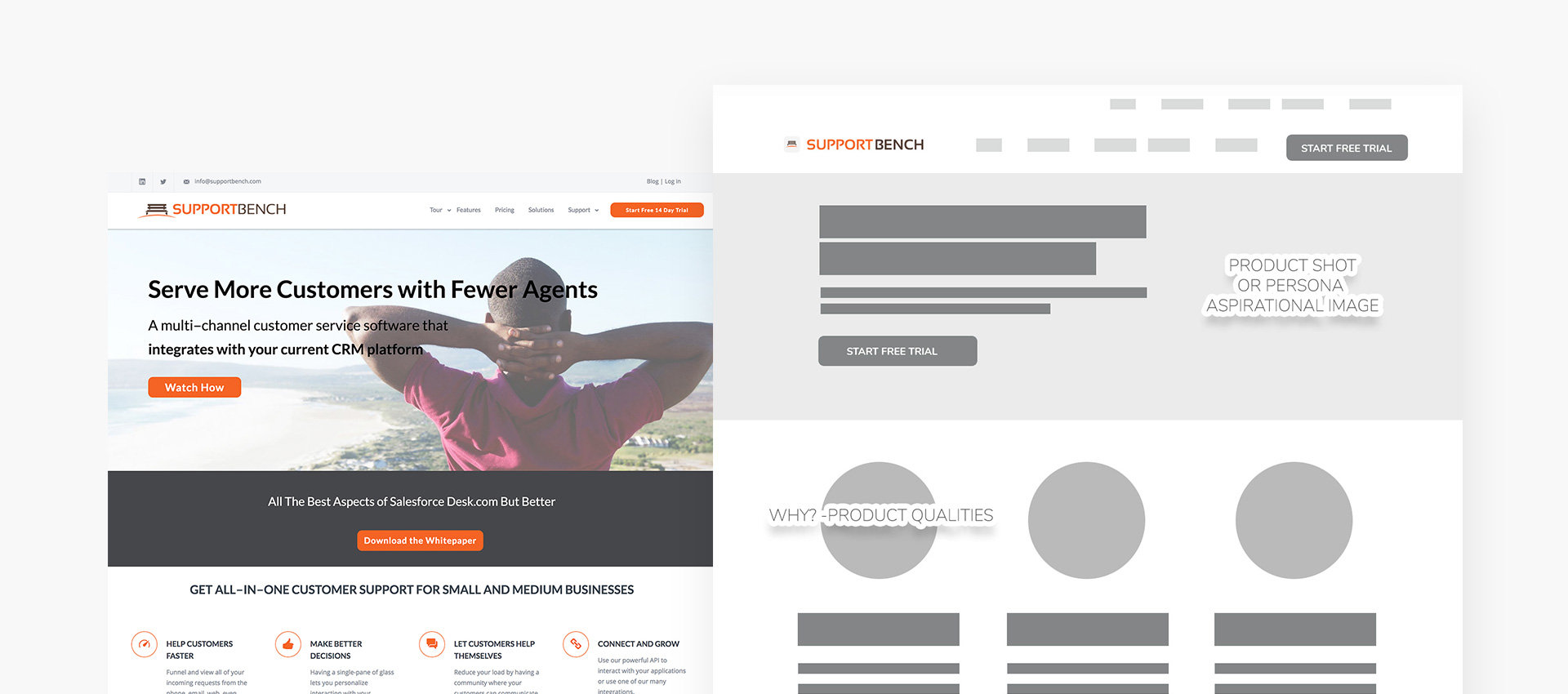
Then in wireframes we started to provide an order for each page. Focused on having a layout that ensured a natural reading flow to communicate their services and USP. The idea here was to make sure we promoted internal navigation by keeping the story flow, without creating dead-ends. At this stage we made sure we had positioned proper Calls-To-Action to support the business needs. Wireframes were presented to the client, and I used the feedback to come up with a new round of solutions.


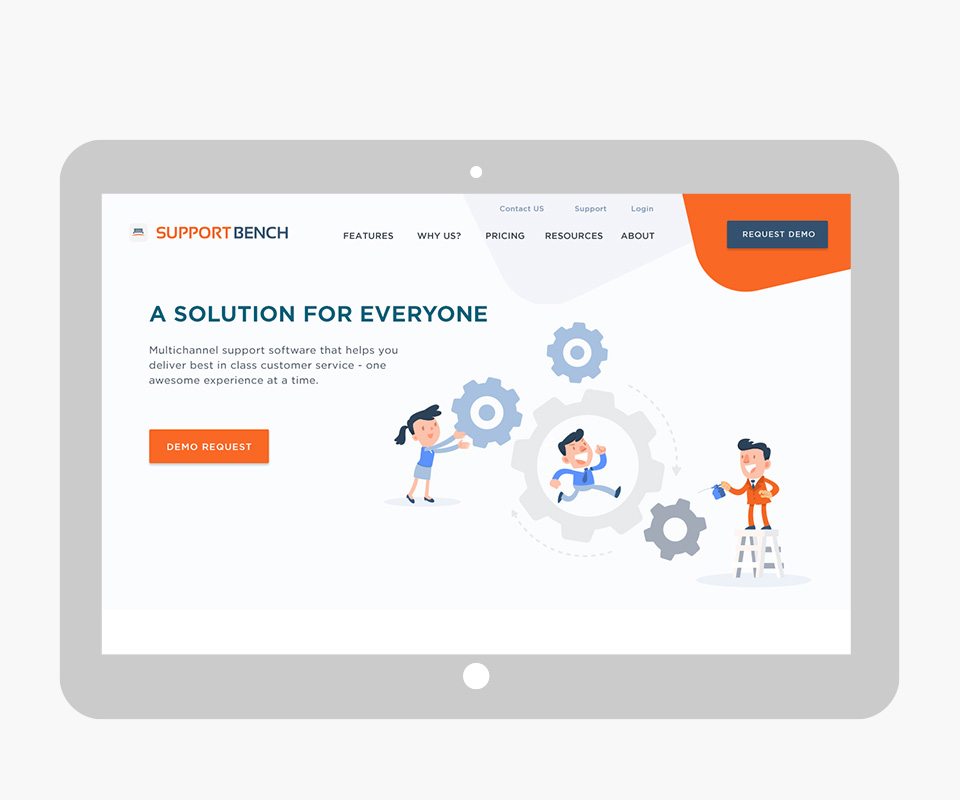
Mockups
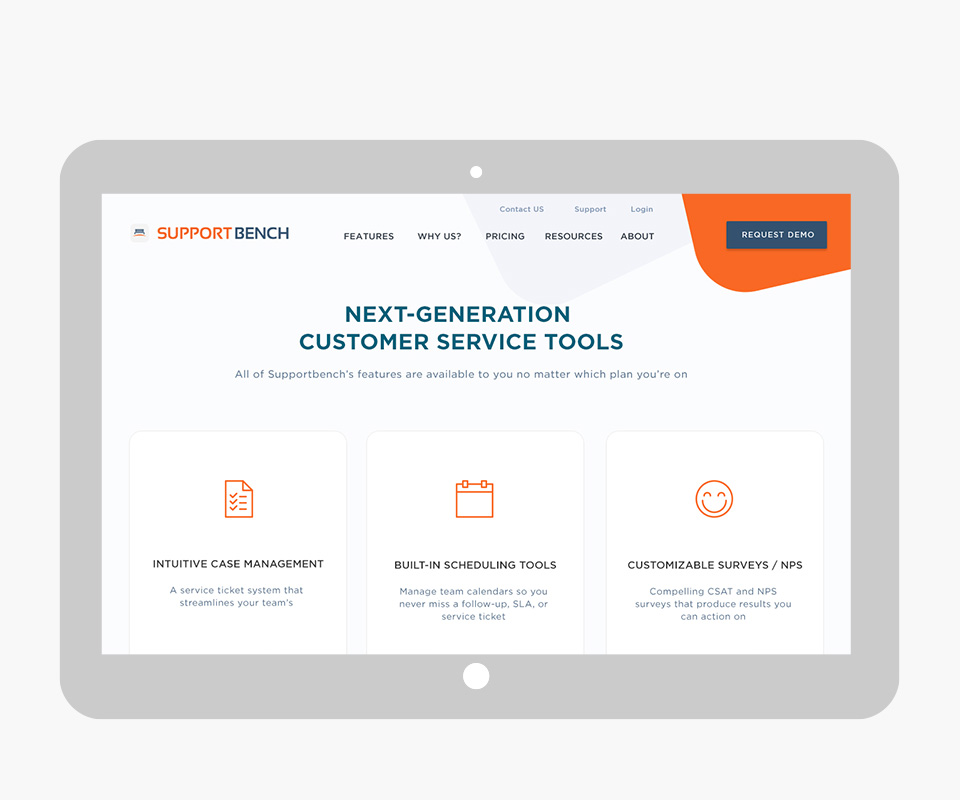
Created mockups for all pages using Adobe Photoshop. The goal here was to clean the brand experience and create pixel perfect mockups to move the project forward to development. Here I paid special attention that Calls-To-Action, icons, typography were clear and had nice contrast. Also, wanted to provide a proper hierarchy of the elements, beside ensuring readability. Wanted to promote empathy in the users by using illustration and bright colours in combination with engaging paragraphs.

Custom Illustration & Collateral Pieces Redesign
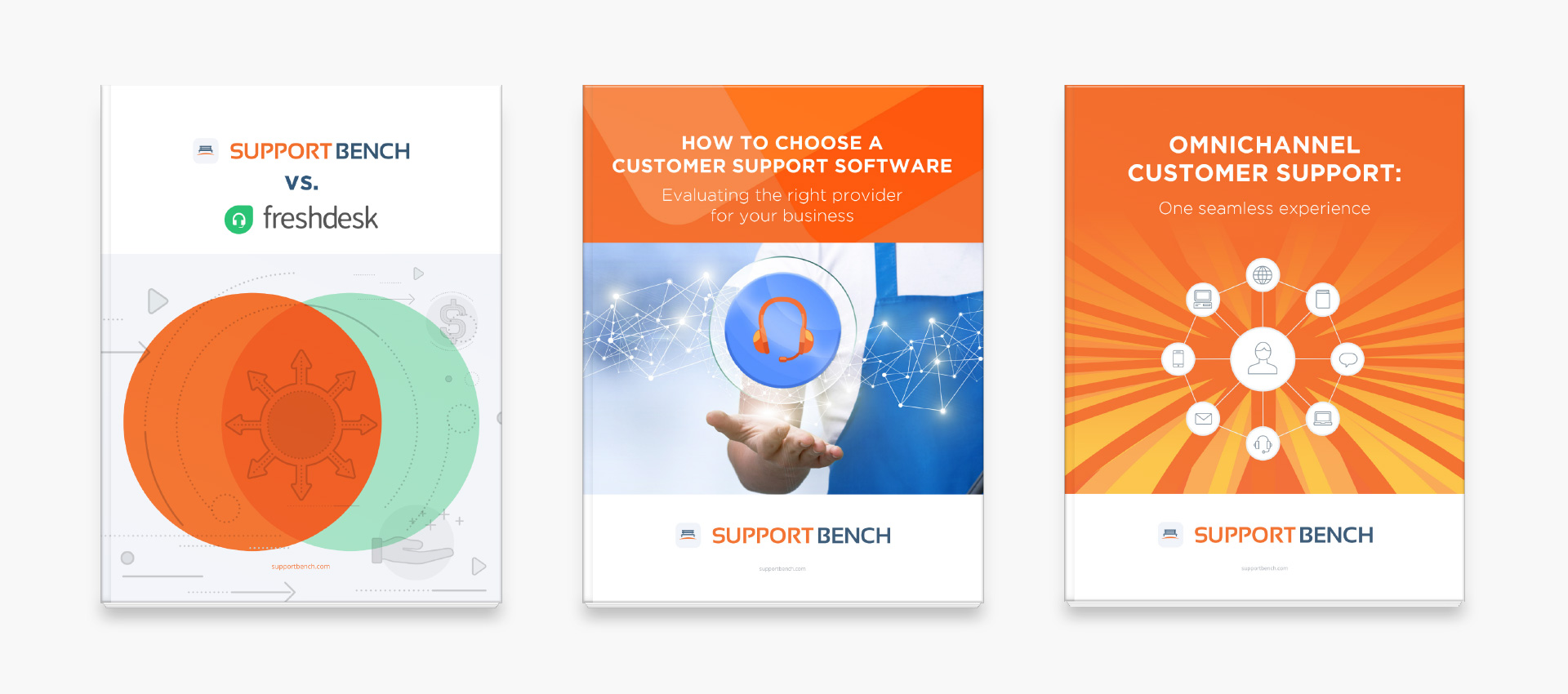
As we had a new brand, most of the supporting documentation had to be redesigned as well. I tackled all their white papers and case studies, so these looked similar to this new face of SupportBench.
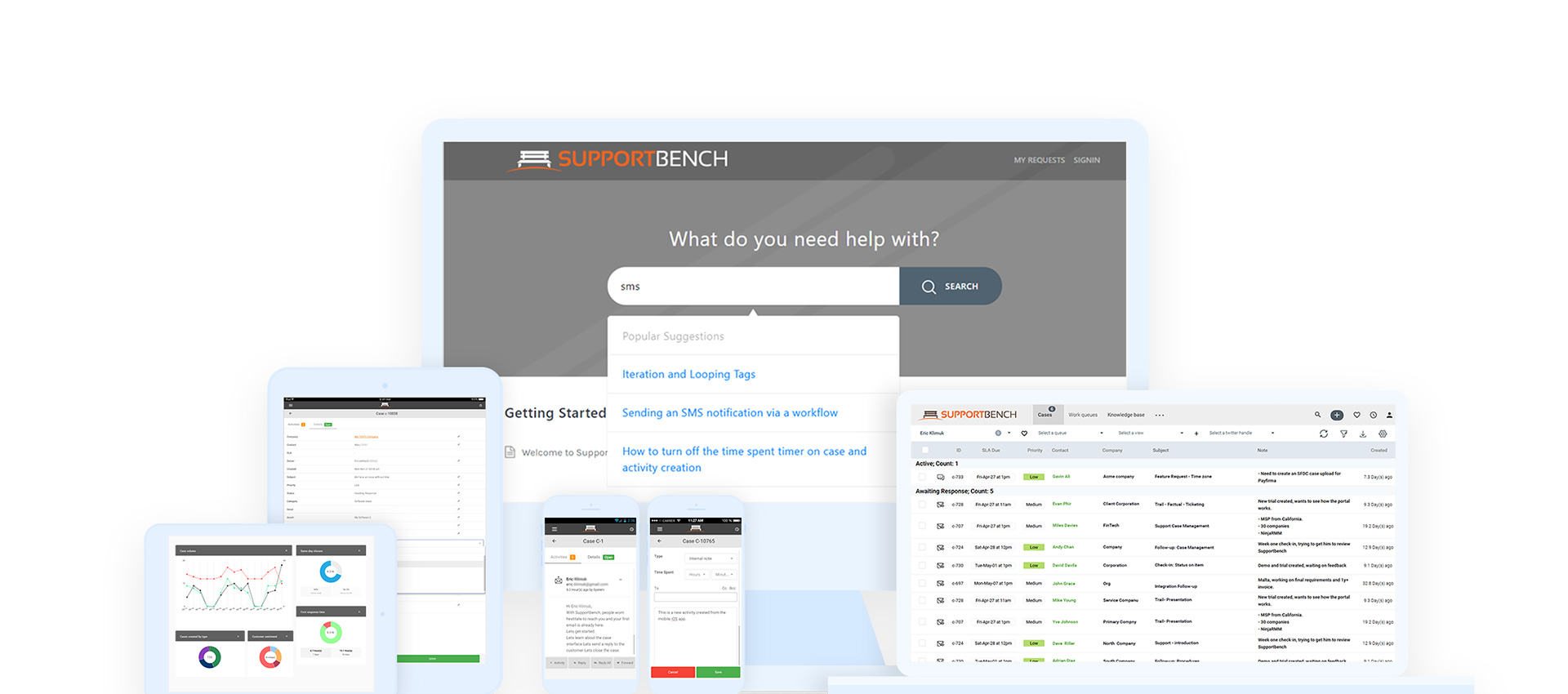
I used some stock assets and some custom illustrations for the brand that supported the storytelling on every piece. Customized each post image of the blog to promote these brand materials in social media. Product shots were also redesigned to match the new brand and also revamped, to look great on high density screens.