I’ve used design thinking methodologies to deliver documentation and tangible contributions, which have defined a variety of products. For IP reason I am not able to show you documentation of a single project on each step, therefore I’ll show examples from a variety of projects using as a base the UX checklist from Github
Design is

“User experience design (UXD, UED or XD) is the process of enhancing user satisfaction by improving the usability, accessibility, and pleasure provided in the interaction between the user and the product. User experience design encompasses traditional human–computer interaction (HCI) design, and extends it by addressing all aspects of a product or service as perceived by users.” Wikipedia>
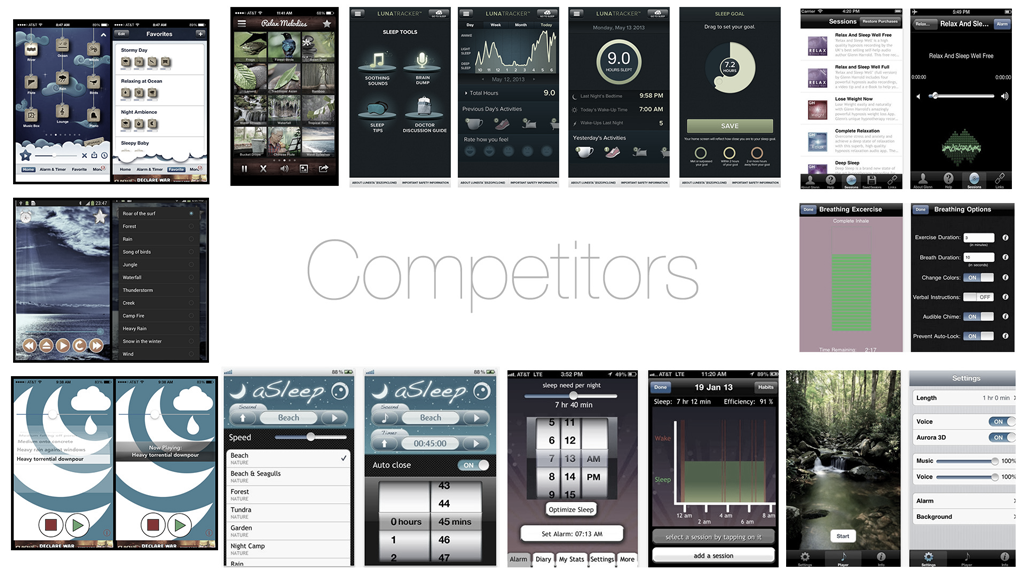
01. Competitive Analysis
Research the market, the good, the bad & the ugly, also the prom queen. Understand your competition.
This analysis is an strategic research of your’s rivals in a specific field. This tactic is essential to find out what your competitors are doing. You can start by identifying your top ten competitors, analyze their content, analyze their SEO Structure, Look at their social media presence and integrations to later find areas of improvements for your project.

02. Data Analysis
The answers are in the data, focus on following the most important data related to the project to get insights that could define success or failure of a project. We always need to keep an eye on it, understand how the audience is engaging with your product, campaigns, landing pages; what is working and what is not.
03. User Feedback
Design and conduct surveys, interviews, recording, screen captures, etc. Try to find areas of improvement. You might have heard the phrase “The client is always right” well in this case is the same. They have the answers.
04. User Stories
Persona design to drive your choices around design elements. Name, gender, hobbies, daily tasks, frustrations, aspirations, all of these are opportunities for the design. Remember “User-centered design”.
05. User Flows
Define how your persona will get to the product and how are they going to use it. Understand your users to define these paths, check for any dead ends.
06. Red Routes
Prioritization of features aligned with the goals of your project.
It is important to define these routes in your project to identify, prioritize and eliminate any obstacles on your user journeys. These red routes will allow you to visualize when things are getting close to get out of track, and potentially having a plan of attack to get back on the rails. Prioritization of features aligned with the goals of your project.

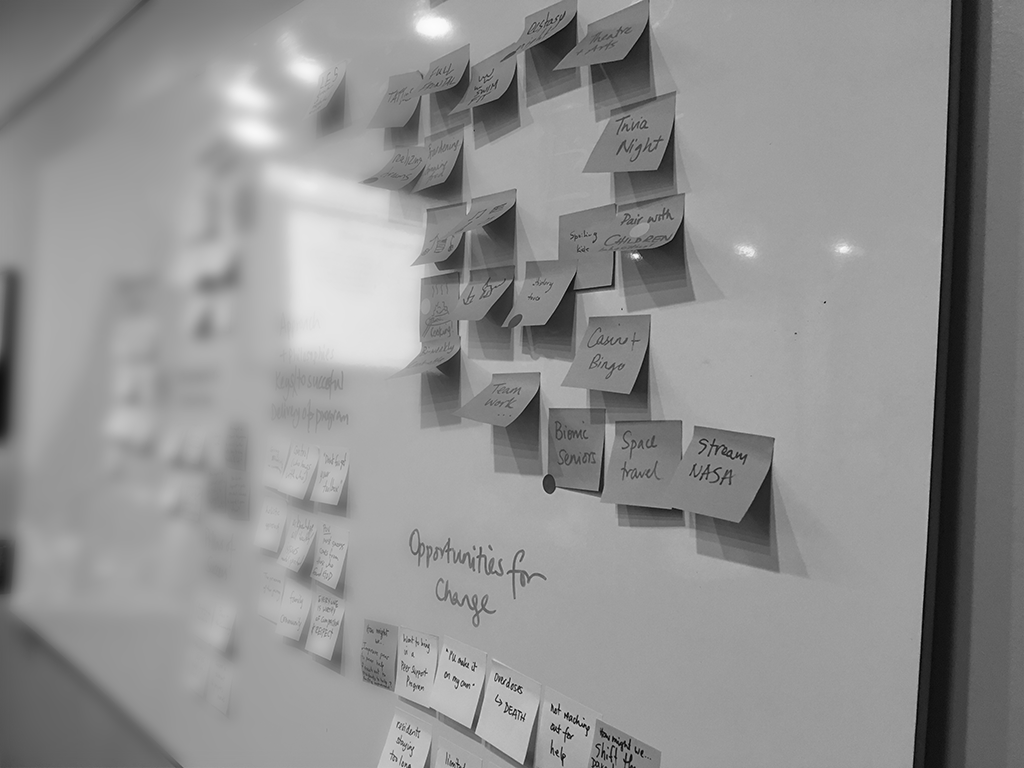
07. Brainstorm & Sketch
Get a bunch of people in a room with paper, markers and drinks, sketch, make jokes, vote, disruption, enjoy. When your brain is relaxed answers come to you easier (sometimes). Have an agenda, Allow the group to express their minds, collect the answers and start looking for patterns.

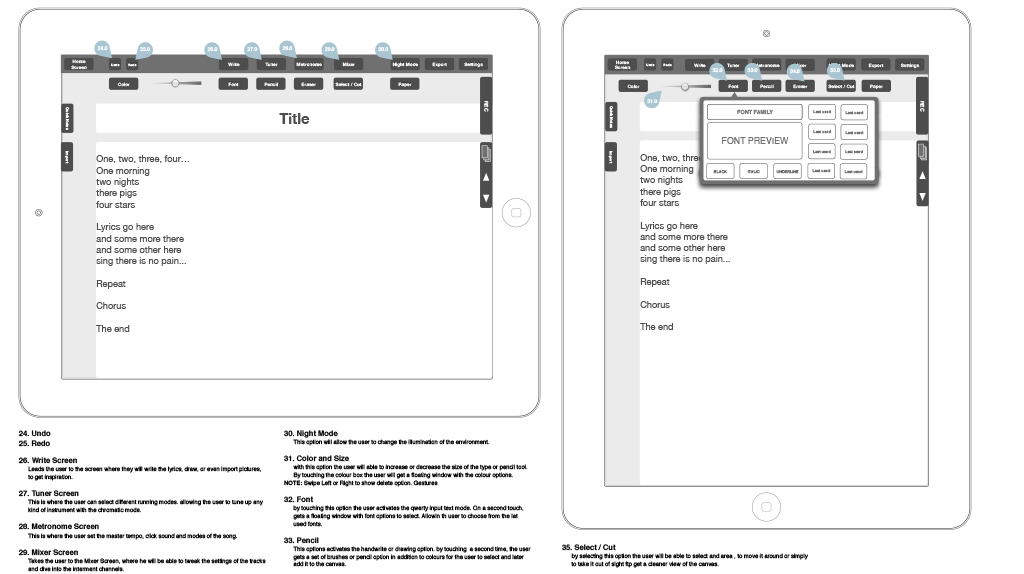
08. Wireframe
These are the blueprints of your experience. These will contain every room, power outlet, doors, windows, air vent, emergency exit, among all the things the project includes. Establish patterns, use best practices. It’s good to go into detail in functionality and prototype to test we are not missing components; what can we improve?

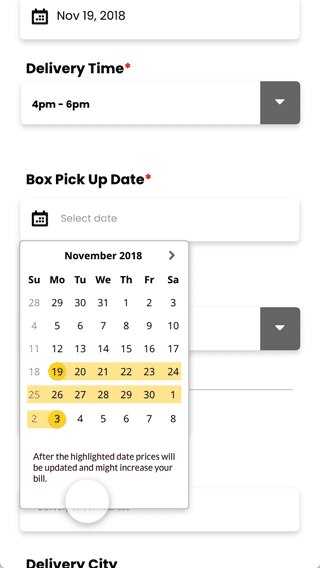
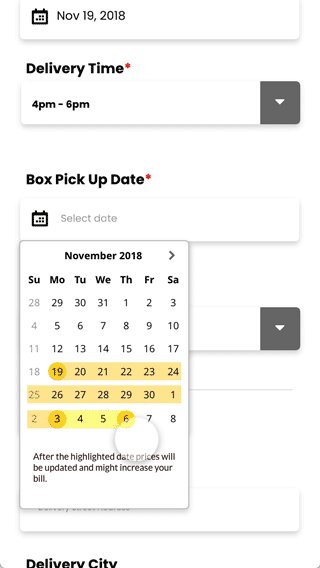
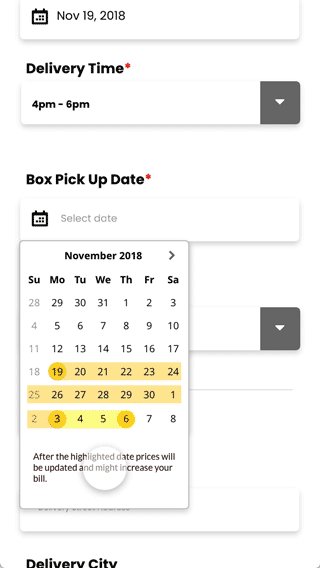
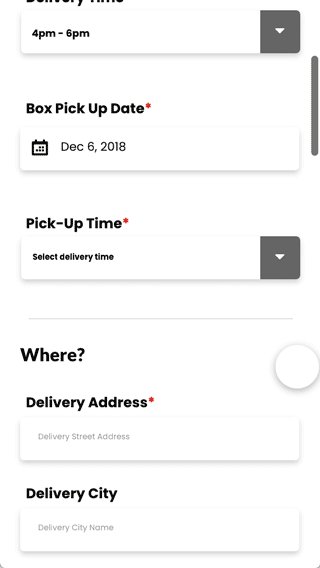
09. Prototype
Use paper, InVision, Omnigraffle, Axure, Adobe Experience Design or any of the tools available. Navigate your app before is alive. How do y’all go back? Does it make sense? Prototyping should never stop, but should be more intense in preproduction.

10. Information Architecture
The information is structured in a way that your users can understand; also Search Engines. Organized information will allow the users locate other pages and features. This information should aligned with your strategy.
11. Language
Design the language of your brand, who is this person like? how this person talks to the audience?
The tone and personality of your brand must resonate with your target. Your product has to look and speak like your target, there must be a connection in values, ideals, stereotypes, to meet the target audience expectations.
12. Accessibility
Create designs using WCAG regulations to that the experience is accessible to users with vision and other limitations.

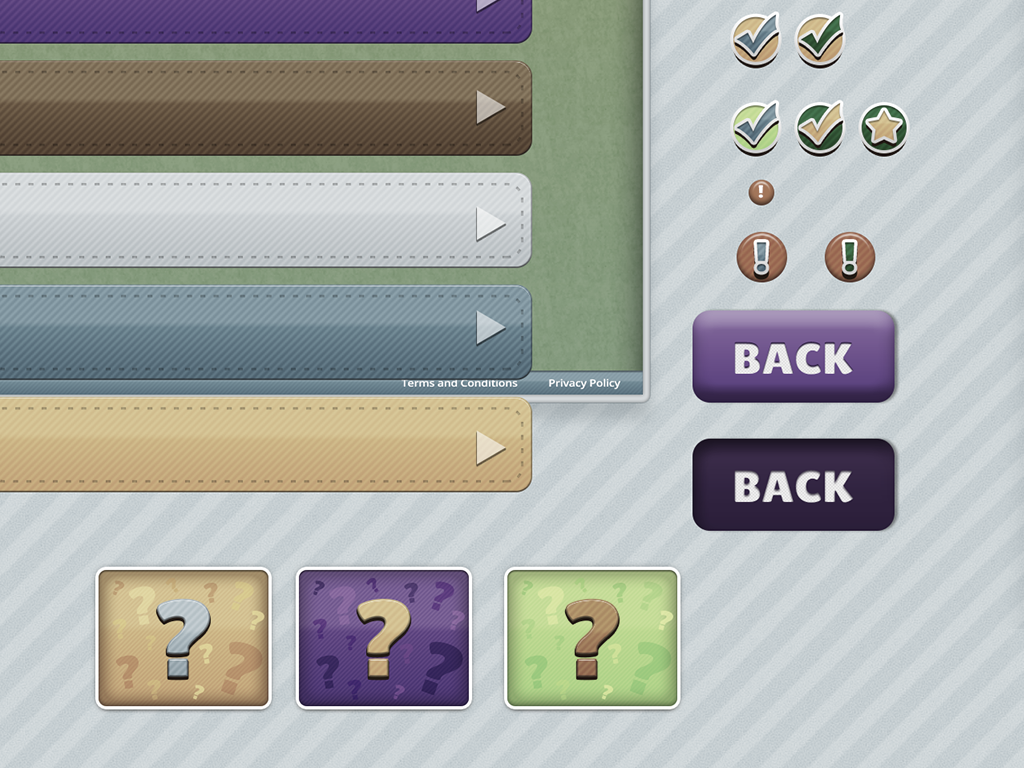
13. UI Elements
Guidelines with Patterns.
The creation of a playground of interactive components that will allow users interact with the digital experience. Sliders, buttons, tabs, radio buttons, dropdowns, text links, body copy. Create guidelines with patterns to be followed in the app. The style guide is a breathing doc that is normal that evolves with your project, keep it updated.

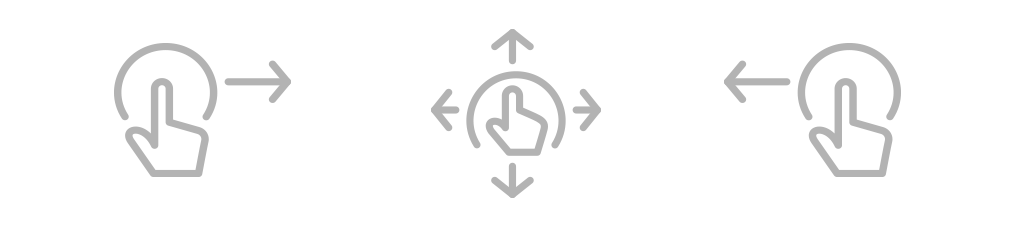
14. Gestures
Add gestures to your experiences to make them more fun to use. Indicate all of these in your wireframes.

15. Responsiveness
This will depend on the screens the client requires to offer in the project, but it is highly recommended that every digital experience should be available on every screen size.

16. If You Have To Wait
Take advantage of every waiting moment like slow connections, heavy graphics or maybe just a super complex futuristic app loading time. Use graphics to delight the user in their wait.
17. Errors and Empty States
Remember always to design error messages, include them as part of your ui playground. Consider them in the finalised comps. In addition to these, design empty states to make your app more appealing in the initial experience; even though there is no information, it has to look nice.
18. Completed Actions
Marco?.. Polo! Provide immediate feedback when user has successfully completed an action. It feels great to hear back that “good morning” when making a task this is like water: Good job! Righton! Wohoo!
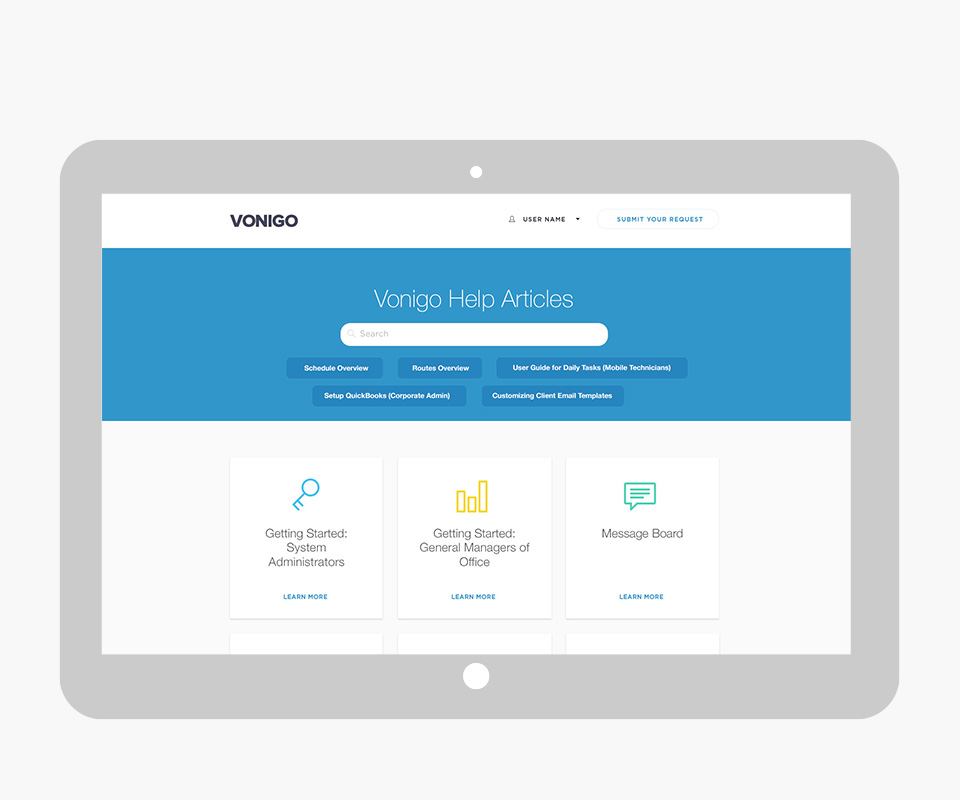
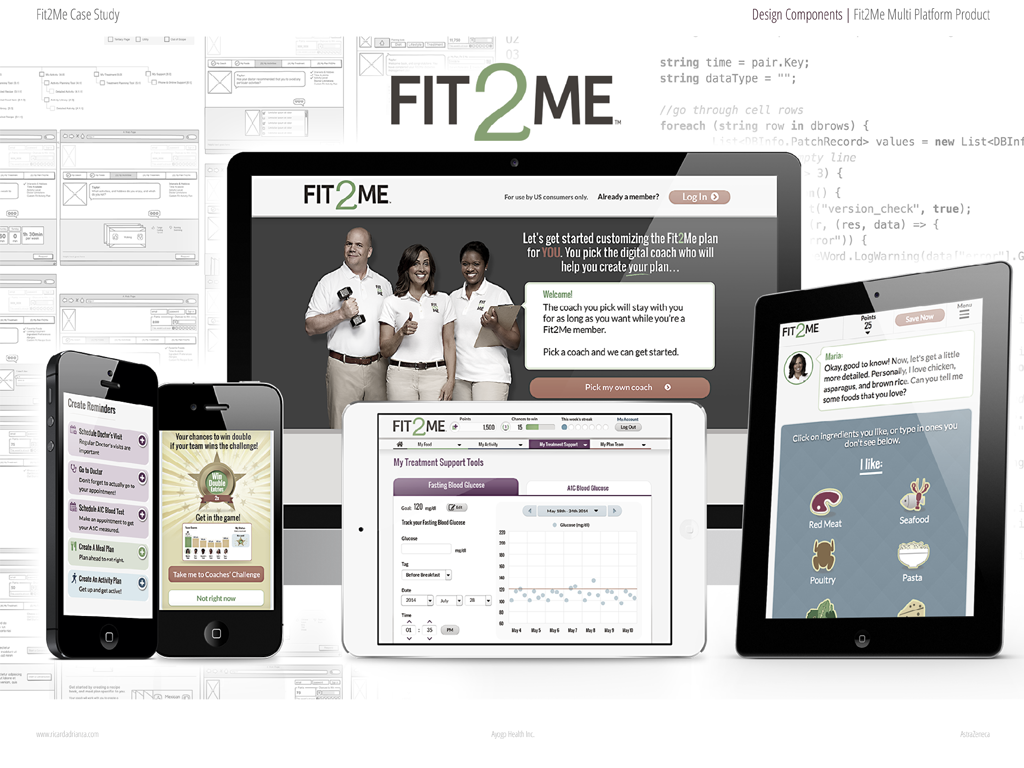
19. Final Comps
Create pixel perfect comps, including components, states, proper font styles, and showing the most relevant flows in the experience. In a project with a variety of screen sizes, always design for the smallest. Mobile first
20. Use of Images and Icons
The usage of these will vary depending on the target audience, on the subculture; use icons that have strong meanings in these groups. Beware of using svn files, so everything looks sharp on high density screens.
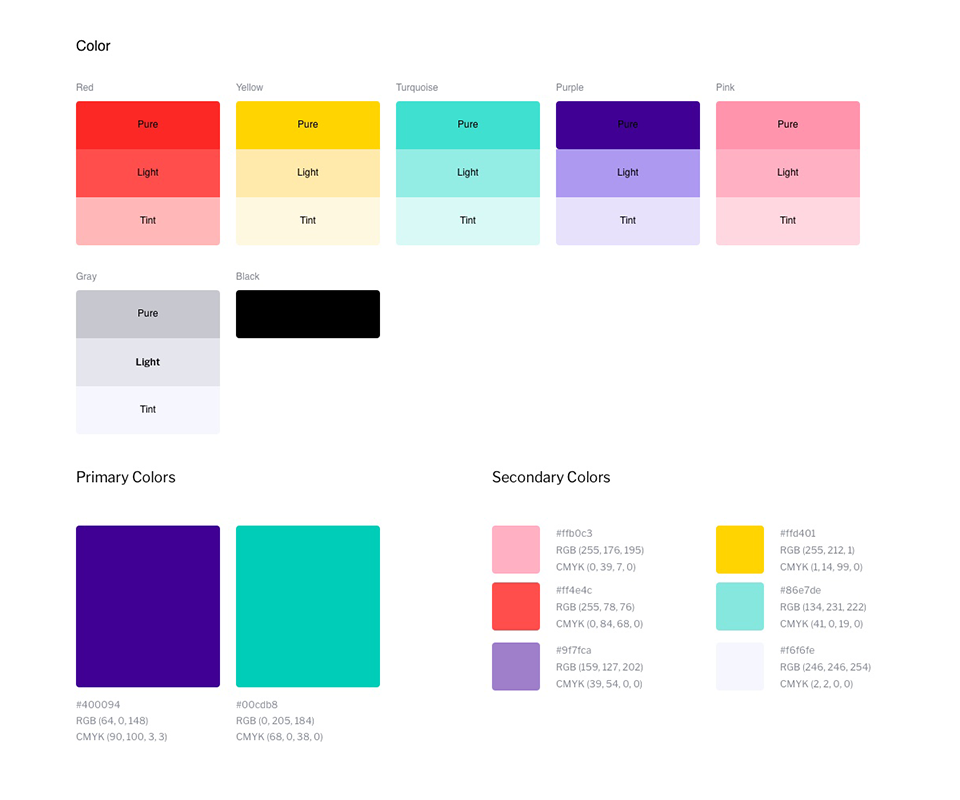
21. Fonts & Colours Hierarchy
Use color to provide focal point for the action to be taken in the screen. What do I need to tap here? please don’t make me think. In the same way as typography, establish a hierarchy in your character styles and apply them with consistency all over the experience.

22. Micro Copy
Every word is important, and a bit of personality will help your brand. Good job! Whohooo! Excellent! a high five and even sounds could have an emotion feeling associated with the moment in the experience.
23. Micro Interactions
Micro moments of delight, the refresh animation, the spinner, the pop up, the slider. Every interaction is a potential place to add a connection with the user by providing feedback. Surprise!

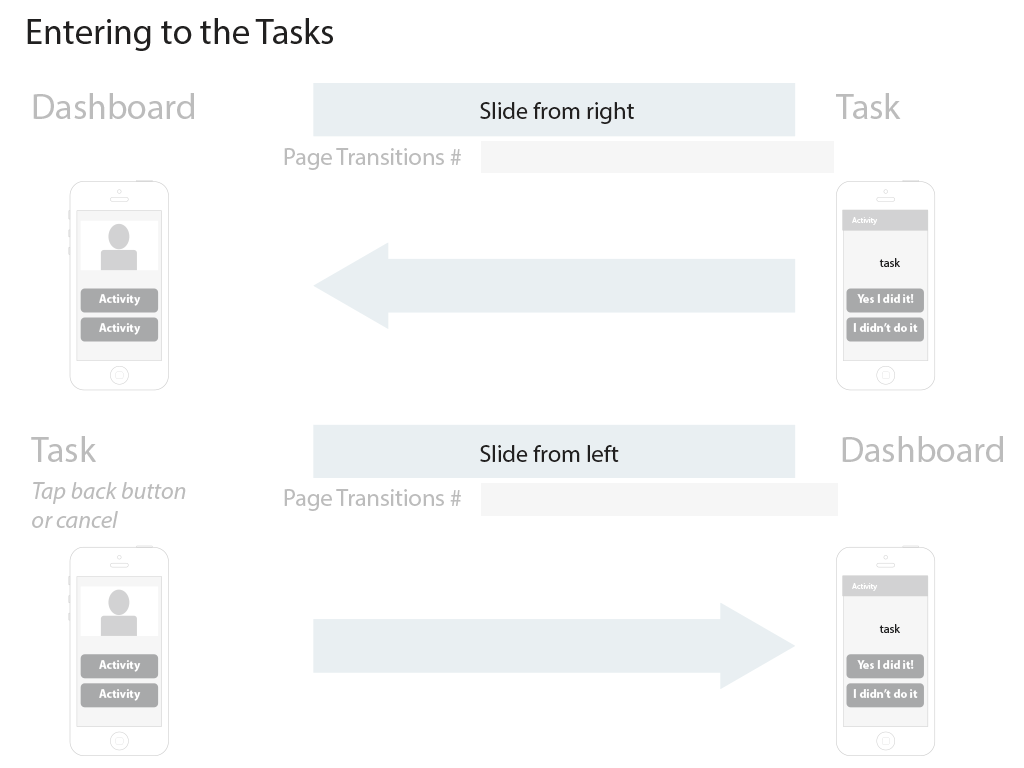
24. Transitions
Like in the movies, use transitions and animations to provide a sense of life, location, evolution, progression. Slide left and right are like the doors connecting and transporting users through the rooms in this building.

25. KPI Setup
How does the finish line look like if we won the race? what we wanted to achieve? so from the plan we had, which are your key performance indicators? Keep an eye on them during the life of the projects, these will allow you understand how things are working and will drive you to take actions to achieve these goals.
AB Test Plan
In design, try to have more than one option, think outside of the box, experiment with layouts, colors, components and interactions. Have always a backup plan, from providers, technologies, etc.
Ongoing Test
Have an eye on top of your metrics, challenge your design decision by running surveys or personal consultations. Make new prototypes, drive tests with people that your don’t know to get honest answers. Best advice always comes from a proper research and first hand contact with the target audience.