Vancouver Film School
Award – Best Interactive Design
Song Sketch is an app made with the intension to improve the process of songwriting. This eight-week project was pretty challenging, but a rewarding experience. It help me discover my passion for designing engaging user interface.
Vancouver Film School
Award – Best Interactive Design
Introduction
Music is a subject in which people invest time and money. Is a Big market if you consider that only in United States there are 900,000 formally members of committees or music institutions, and this is without considering the amount of young people in Schools, High Schools, Colleges and Universities that are into music in a professional or hobby approach.
02. Challenge
This project had a good amount of challenges in the way. Time was a crucial factor, as I had to wear many hats to cover all the areas of this ambitious idea.
I had to work as a researcher, project manager, ux designer, ui designer, besides creating the actual brand with all the assets for final deliveries. In little words, there were too many tasks to tackle and very little time to execute. The main challenge was to design an app that truly offered the most important tools to create songs.
03. Research
This process was extensive. I researched apps in the market that had the capabilities of a portable studio, plus some others that were focused on the actual writing process for songwriters. I also researched the target audience to understand what they were looking for or using to create their songs.
I drove a competitive analysis of the market and match them with the findings of the target audience needs. The research and card sorting activities helped me identify the most important functions to make this the best songwriting experience.


04. Design
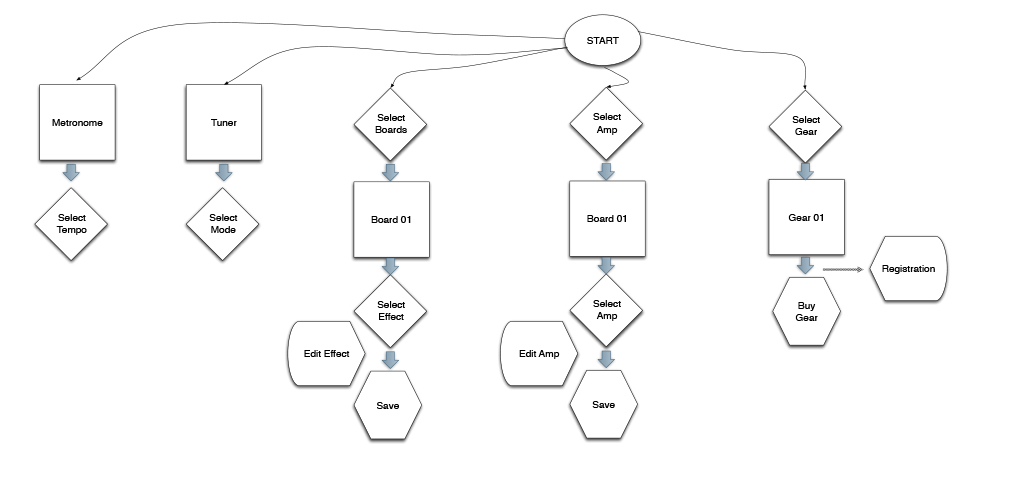
The research allowed me to put together personas, customer journeys and flows to identify opportunities for this design. I created user flows of the different tasks that songwriters had to go through to create a song.
In addition to these I created mood boards to define the visual aesthetics and that were aligned with the target. For this I had to consider colour, typography, textures and shapes from manuals and music brands from the 60s ~ 70s, to shape personality and tone for the brand of this app.


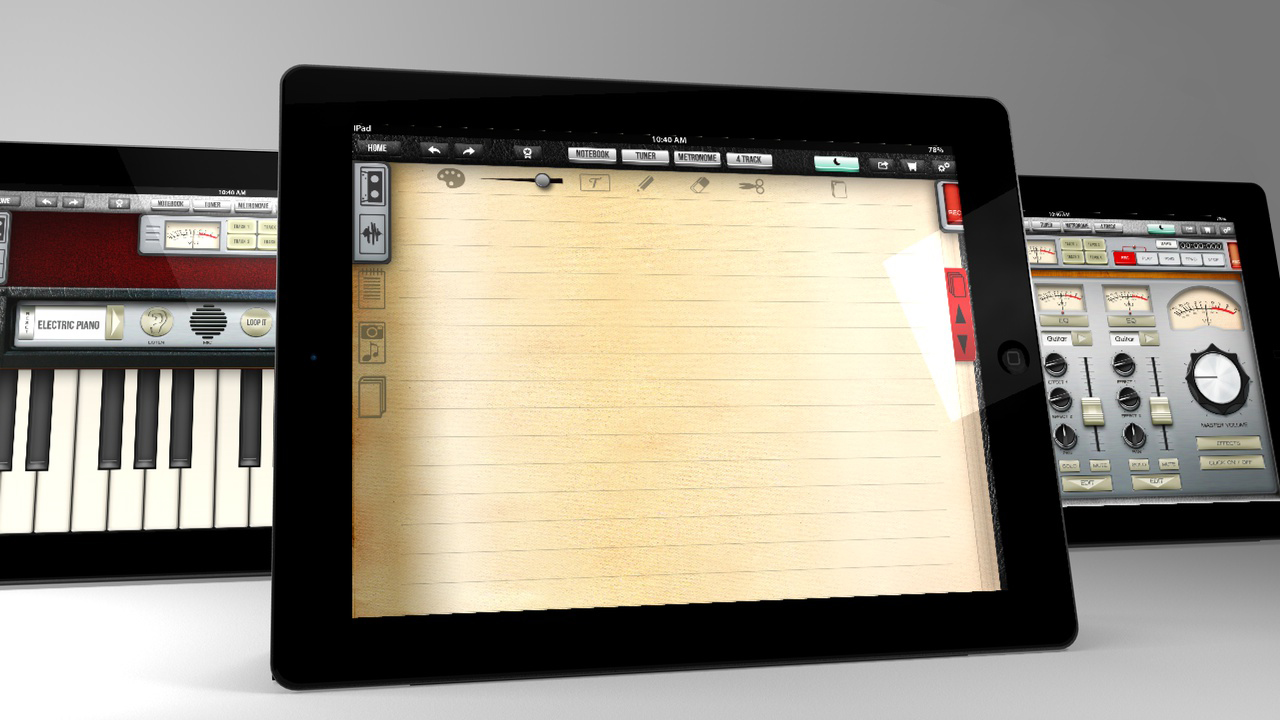
05. User Interface
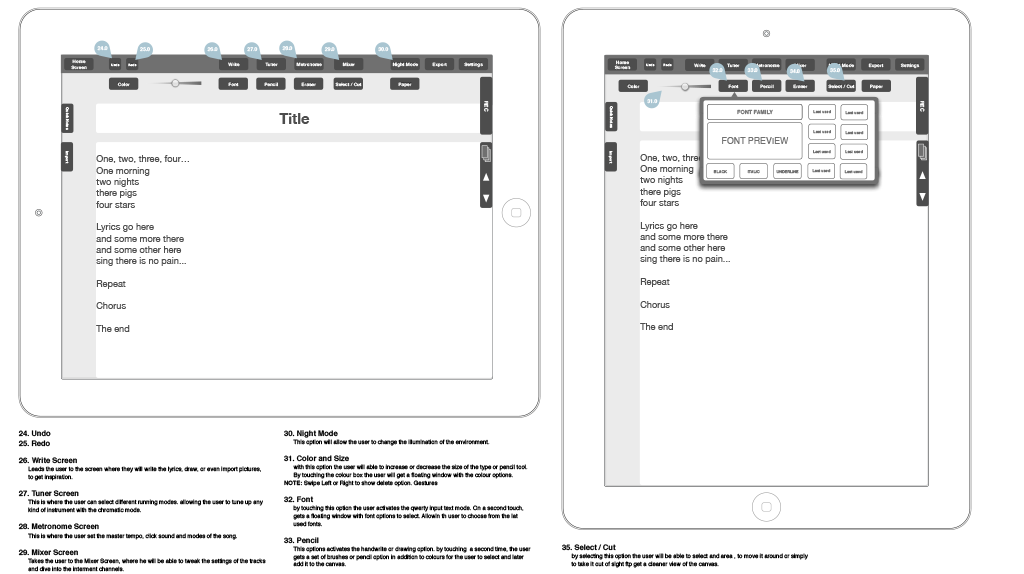
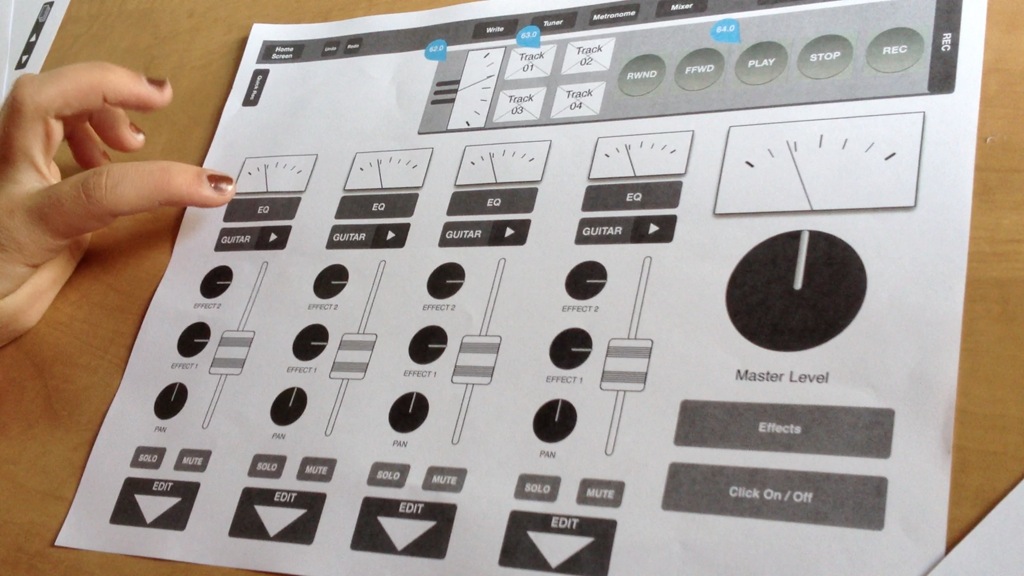
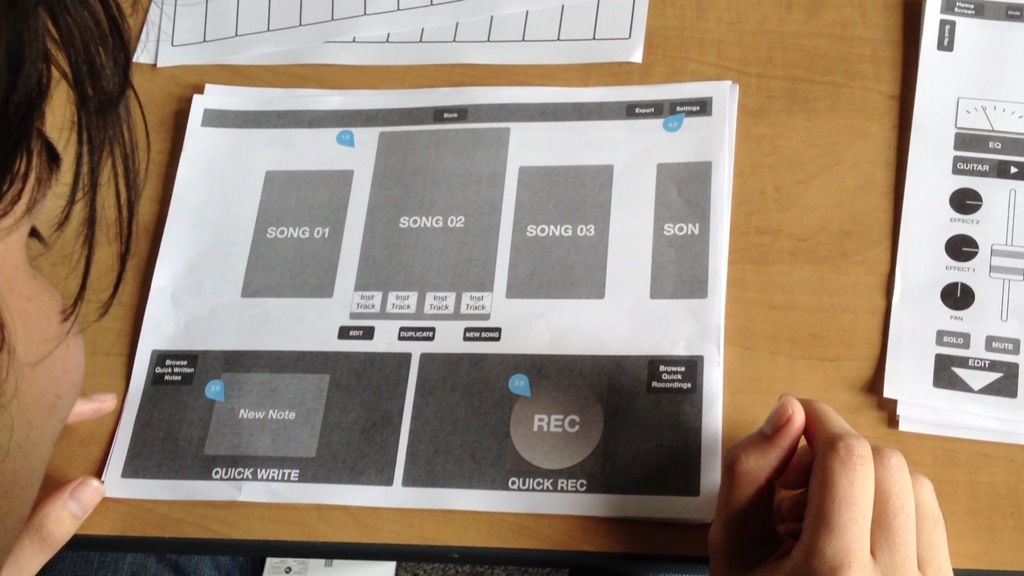
I created a set of wireframes with OmniGraffle showing the main functions of the app, which I later used to drive a paper user test. In this user testing I timed the tester’s performance in a variety of screens. I had a mix of 50% of beginner musicians and 50% of non-musical experience to be participants of the test, as I wanted to be sure the experience was clear for both groups. After gathering my findings of this test, I corrected the issues noticed and then move forward to design mockups.
I used Adobe Photoshop and Illustrator to create this user interface. I scanned textures, used photography, and created digital illustrations to generate the different sections of the app.


06. Project Participation
Research, Project Management, Creative Direction, Information Architecture, Branding, UI Design, UX Design, Illustration, Animation and Sound Design.


07. Results
- Created a wireframes document, showing a sitemap, work breakdown structure, user flows, wireframes of each screen.
- Created a Branding Document, showing part of the research, goals and objectives, competitors, creative brief, messaging strategy, brand pyramid, naming, mood boards, logo, app icon, colours, typography, and iconography.
- Created a User Experience Document, showing personas, mental model, system map lens, thinking hats, User Test Analysis, The game in the experience, Interface and main features of the app.
- Delivered an interactive prototype that showed the main screens of the app.
- Created a motion design piece to promote the app, in which I showed the power of this design idea.
Best Interactive Design – Vancouver Film School
Song Sketch
Vancouver, Canada – 2012